خدمات طراحی UI UX
تجربهای متمایز از طراحی رابط کاربری!
در لیدوما ما باور داریم که تجربه کاربر، قلب تپندهی هر محصول دیجیتال است. زمانی که کاربران وارد یک اپلیکیشن یا وبسایت میشوند، اولین برداشت آنها از کیفیت، انسجام و کارآمدی پلتفرم مستقیما تحت تاثیر طراحی رابط کاربری UI و طراحی تجربه کاربری UX قرار دارد. در واقع، طراحی UI UX چیزی فراتر از زیبایی بصری است، ک فرآیند علمی و روانشناختی برای هدایت هوشمندانه رفتار کاربر در بستر دیجیتال.
در این صفحه ما خدمات منحصر به فرد سفارش طراحی رابط کاربری سایت در لیدوما را با جزویات کامل معرفی میکنیم، روند حرفهای خود در طراحی را شرح میدهیم و دربارهی هزینه طراحی UI UX نیز شفاف سازی مینماییم و در ادامه ویژگی های طلایی خدمات طراحی UI UX حرفهای را معرفی میکنیم:
- طراحی ساده و هوشمند: بدون شلوغی، با هدایت دقیق کاربر به هدف.
- هماهنگ با هویت برند: رنگها، فونت ها و استایل مخصوص کسب و کار شما.
- واکنشگرا و همهجا قابل استفاده: سازگار با موبایل، تبلت و دسکتاپ.
- سریع و سبک: بارگذاری روان و تجربهای بدون معطلی.
- قابل دسترسی برای همه: طراحی برای همهی کاربران، حتی با نیازهای خاص.

خدمات طراحی UI UX در لیدوما، خلق تجربهای هدفمند و کاربر محور
تیم طراحی لیدوما با بهرهگیری از تجربه چندساله و دانش عمیق در حوزه طراحی دیجیتال، فرآیند خدمات طراحی UI UX را مبنا بر تحلیل دادهها و الگوهای رفتار کاربران هدایت میکند. ما اعتقاد داریم هر رابط کاربری باید آن قدر ساده، گویا و زیبا طراحی شود که کاربران بدون نیاز به راهنما، در مسیر هدف خود قرار بگیرد.
طراحی رابط کاربری در لیدوما، شامل انتخاب رنگ های برند، تایپوگرافی متحصر به فرد، ترکیب بندی بصری متناسب و المان هایی است که با هویت سازمانی شما هماهنگ باشد. همزمان، در حوزه UX، از تکنیکهای معماری اطلاعات، جریان کاربر (User Flow)، نقشه سفر کاربر (Customer Journey Map) و تست های مکرر کاربری بهره میبریم تا تجربهای روان، سریع و بی نقص ایجاد شود.
طراحی رابط کاربری در لیدوما
ما در لیدوما تنها به طراحی سایت اختصاصی بسنده نمیکنیم، خدمات ما در حوزه طراحی رابط کاربری سایت شامل طیف گستردهای از مراحل تخصصی است که از تحلیل نیازهای بازار شروع شده و تا تست نهایی و استقرار کامل رابطکاربری ادامه مییابد.
خدمات طراحی رابط کاربری سایت شامل موارد زیر است:
- تحلیل رفتار کاربران هدف و طراحی پرسونای دقیق
- طراحی وایرفریمها و پروتوتایپهای تعاملی
- انتخاب سیستم طراحی مناسب (مثل Material یا Fluent)
- طراحی رابطهای واکنش گرا و هماهنگ با همه دستگاه ها
- طراحی سفارشی براساس نیاز برند و نوع محصول دیجیتال
این خدمات به صورت ماژولار یا پکیج کامل در اختیار مشتریان قرار میگیرد و امکان سفارش طراحی رابط کاربری برای انواع پروژههای وب، موبایل و پلتفرمهای SaaS فراهم است.
طراحی UX حرفهای، دشمن اصلی نرخ پرش بالاست!
نرخ پرش یعنی: کاربر وارد سایت یا اپلیکیشن شما میشه، اما بدون هیچ تعاملی سریع خارج میشه. اگر طراحی UX ضعیف باشه، این اتفاق بیشتر میفته و همچنین این فرآیند (Bounce Rate) بر روی خدمات سئو سایت شما هم تاثیر منفی دارد. ولی طراحی تجربی کاربری حرفهای و اصولی دقیقا جلوی این مشکل رو میگیره. چطور؟
مسیریابی سریع و ساده (واضح Navigation)
وقتی کاربر وارد سایت میشه، باید بدونه قدم بعدی کجاست. طراحی UX کمک میکنه مسیر حرکت کاربر مشخص باشه و گم نشه.
نتیجه: کاربر هم بیشتر در سایت میمومونه و دنبال اطلاعات یا محصول میگرده، پس هم سئو بهتری داری هم نرخ تبدیل بالاتر!
محتوای درست در جای درست
طراحی تجربه کاربری به ما کمک میکنه بدونیم کاربر دقیقا دنبال چه چیزیه و اون رو در جای درست قرار بدیم. مثلا:
- دکمه خرید کنار محصول
- اطلاعات کلیدی بالا در صفحه
- سوالات متداول دقیقا بعد از معرفی خدمات
- نتیجه: کاربر حس سردرگمی نمیکنه و به تعامل تشویق میشه.
موبایل فرندلی بودن
اکثر کاربران امروزی با موبایل وارد سایت میشن. طراحی تجربه کاربری خوب یعنی طراحی منعطف و بهینه برای موبایل. اگه سایت شما در موبایل در نمایش داده بشه، نرخ پرش فورا میره بالا! ریسپانسیو بودن سایت در نسحه موبایل یکی از مهم ترین پارامترها گوگل برای سئو سایت است، پس آنرا اصلا دست کم نگیرید.

تیم متخصص طراحی رابط کاربری و توسعه در لیدوما
در لیدوما ما فقط راحی نمیکنیم، ما تجربه میسازیم. پشت هر پروژهی موفق، تیمی حرفهای و متعهد ایستاده. با برخی از اعضای کلیدی تیم ما آشنا شوید:

کیمیا امیری
Senior UI/UX Designer – Front End Developer
- تخصص در طراحی رابط کاربری با Figma و Adobe XD
- تجربه طراحی UI UX بیش از 50 پروژه فروشگاهی و شرکتی
- تسلط کامل به توسعه رابط کاربری، از طراحی تا پیادهسازی
- مهارت در طراحی ریسپانسیو، متناسب با جدیدترین ترندهای ۲۰۲۵
من معتقدم یک رابط کاربری خوب فقط زیبا نیست، بلکه باید کاربردی، سریع و هوشمندانه باشه. طراحی من بر اساس نیاز واقعی کاربران شکل میگیره.

مجتبی زعفرانی
Senior Back End Developer
- متخصص توسعه Back-End با PHP و Laravel
- تسلط بالا در طراحی پایگاهدادههای بهینه و مقیاسپذیر
- تجربه در پیادهسازی APIهای اختصاصی برای پروژههای UI UX
- تمرکز ویژه بر امنیت، سرعت پاسخدهی و معماری مدرن سرور
پایداری و امنیت پشتصحنهی هر تجربه کاربری خوبه. من تضمین میکنم که طراحیهای شما، روی ساختاری مطمئن و سریع پیادهسازی میشن.

سپهر دورقی
Senior Front End Developer
- تسلط کامل به HTML5، CSS3، JavaScript، React وjs
- پیادهسازی پیکسل به پیکسل طراحیهای UI با رعایت استانداردهای UX
- مهارت در انیمیشنسازی تعاملی و بهینهسازی تجربه کاربری در مرورگر
- همکاری در پروژههای بزرگ بینالمللی با تیمهای UI UX
من رابطها رو زنده میکنم! هر طراحی که روی کاغذ یا Figma دیده میشه، با کدنویسی تمیز و بهینه به تجربهای واقعی تبدیل میکنم.

عرشیا ساعتچی
IT Specialist & WordPress Developer
• متخصص توسعه سایت با WordPress و سفارشیسازی پیشرفته قالب و افزونهها
• آشنایی کامل با مدیریت سرور، هاستینگ و رفع خطاهای فنی
• تجربه در بهینهسازی سرعت، امنیت و سئو فنی سایتهای وردپرسی
• توانمند در تحلیل نیاز فنی پروژهها و ارائه راهحلهای هوشمندانه و مقیاسپذیر
زیرساخت هر وبسایت، نیاز به دانش فنی و تسلط بر ابزارهای توسعه دارد. من اطمینان میدهم که سایتهای طراحیشده، هم از نظر فنی بینقصاند و هم بهراحتی قابل مدیریت و توسعه هستند.
سفارش طراحی رابط کاربری، تجربهای سفارشی سازی شده برای کسب و کار شما
در آژانس دیجیتال مارکتینگ لیدوما، ما معتقدیم که هیچ دو کسب و کاری شبیه به هم نیستند. بنابراین فرآیند سفارش طراحی رابط کاربری کاملا بر اساس نیازهای منحصر به فرد مشتری شخصی سازی میشود. پس از ثبت سفارش،تیم ما جلساتی دقیق با ذی نفعان پروژه برگزار میکند تا با اهداف، مخاطبان هدف، جایگاه برند و ویژگیهای محصول آشنا شویم.
در ادامه طرح های اولیه و وایر فریم ها تهیه شده، و پس از بازخوردگیری از مشتری و کاربران، فرآیند طراحی نهایی آغاز میشود. برای تضمین کیفیت، تمامی پروژه ها تحت آزمونهای طراحی تجربه کاربری و قابلیت استفاده قرار میگیرند و بهینه سازی های مداوم روی آنها انجام میپذیرد.
سفارش طراحی رابط کاربری در آژانس دیجیتال مارکتینگ لیدوما، به معنای شروع یک همکاری دقیق، مرحله بندی شده و مبتنی بر نتیجه است.

طراحی رابط کاربری با ابزارهای حرفهای و ترندهای UI UX در سال 2025
در دنیای پویا و تکنولوژی امروز، موفقیت در طراحی رابط کاربری سایت به ابزارهایی وابسته است که نهتنها قدرت خلق، بلکه دقت و سرعت در اجرا را نیز فراهم میسازند. سال 2025 با تحولاتی چشمگیر در حوزه طراحی UI UX همراه است و ابزار هایی که طراحان امروزی میکنند، دیگه صرفا برای طراحی نیستند، بلکه برای همکاری تیمی، تست تجربه کاربری و پیاده سازی سریع طراحیها نیز نقش کلیدی دارند.
در ادامه نگاهی میندازیم به مهم ترین ابزار های طراحی و ترندهای غالب سال 2025:
Figma: سلطان طراحی رابط کاربری در سال 2025
فیگما (Figma) در صدر ابزارهای طراحی رابط کاربری باقی مانده است. ویژگیهایی که فیگما را در سال 2025 به انتخاب اول طراحان تبدیل کرده است:
- همکاری همزمان چند نفر روی یک فایل طراحی
- امکان ساخت کامپوننتهای قابل استفاده مجدد
- افزونههای هوشی مصنوعی برای تولید خودکار وایرفریم و طراحی اولیه
- اتصال مستقیم به سیستمهای طراحی و توسعه برای تحول سریع تر
در آژانس دیجیتال مارکتینگ لیدوما، تمام فرآیند خدمات طراحی UI UX با فیگما با بهرین طراحان و برنامه نویسان در سریع ترین زمان اجرا میشود.
Adobe XD و جایگاه آن در طراحی رابط کاربری
ادوبی ایکس دی (Adobe XD) با اینکه در رقابت با فیگما قرار دارد، هنوز هم برای بسیاری ار پروژههای سازمانی کاربردی است. نسخههای جدید آن در 2025 با امکاناتی مثل:
- انیمیشنهای پیچیده در پروتوتایپ
- طراحی صدامحور (Voice UI)
- اتصال مستقیم به Adobe Creative Cloud
به گذینهای قابل اعتماد در پروژههای گسترده تبدیل شده است.
Trendy UI UX: ترندهایی که چهره رابطها را تغییر میدهند
طراحی رابط کاربری در 2025 تنها دربارهی زیبایی نیست، بلکه دربارهی تعامل هوشمند، ساده سازی تجربه و شخصی سازی پویاست. ترندهای مهم سال عبارتاند از:
Neumorphism پیشرفته: طراحی الهام گرفته از نور و سایه واقعی برای خلق تجربهای ملموس
Micro Interactions هوشمند: انیمیشنهای ریز که به راهنمای رفتار کاربر هستند
Dark Mode Everywhere: استفاده همهجانبه از طراحی تیره با کنتراست بالا
Ai-Driven UI Personalization: رابطهایی که با توجه به رفتار کاربر تغییر میکنند
3D UI Elements: استفاده از المانهای سه بعدی برای جذابیت بصری بیشتر
ابزارهای مکمل طراحی UI UX در 2025
برای طراحی حرفهای رابط کاربری، استفاده از ابزارهای مکمل ضروری تسن:
Maze: برای تست طراحی تجربه کاربری و دریافت بازخورد واقعی
Avocode یا Zeplin: برای ارتباط یقیق بین طراحی و توسعهدهنده
Notion و FigJam: جهت مدیریت پروژه، ترسیم User Flow و مستند سازی کامل مراحل طراحی
Stark: برای ارزیابی دسترسی پذیری (Accessibility) در طراحی رابط کاربری
هزینه خدمات طراحی UI UX چگونه محاسبه میشود؟
یکی از پر تکرارترین سوالاتی که مشتریان ما میپرسند مربوط به هزینه خدمات طراحی UI UX است. در توسعه کسب و کار لیدوما، هزینه ها به صورت شفاف و بر اساس فاکتورهای فنی و زمانی مشخص میشود. عوامل موثر بر تعیین هزینه شامل:
- میزان پیچیدگی پروژه و تعداد صفحات
- نیاز به طراحی اختصاصی برای پبتفرمهای مختلف (وب، موبایل، تبلت)
- سطح تعاملی بودن طراحی (انیمیشنها، افکتها، رفتارهای داینامیک)
- تعداد مراحل بازخورد و اصلاحات مورد نیاز
- نیاز به تحقیق بازار یا تست های کاربری خاص
ما این اطمینان رو به شما میدهیم که هزینه طراحی UI UX در مجموعه ما، کاملا رقابتی، منصفانه و متناسب با کیفیت ارائه شده است.
چرا خدمات طراحی UI UX لیدوما بهترین انتخابه؟
رویکرد علمی و دادهمحور: ما تصمیمات طراحی را بر اساس رفتار کاربران و تحلیل آماری اتخاذ میکنیم.
طراحی با رویکرد برندینگ: هر پروژه با در نظر گرفتن هویت برند و تمایز رقابتی شما انجام میشود.
فرآیند شفاف و مرحلهبندی شده: شما در هر مرحله از پروژه، گزارشهای وضعیت و دسترسی به نمونهها خواهید داشت.
تیم متخصص بین رشتهای: طراحان گرافیک، محققان تجربه کاربری، نویسندگان محتوای تعاملی و توسعه دهندگان، به صورت یکپارچه روی پروژه کار میکنند.
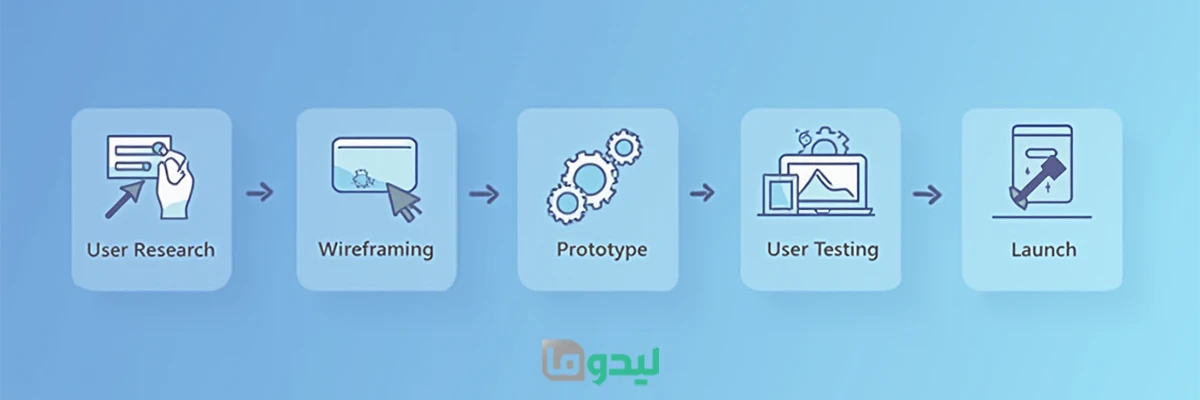
فرآیند طراحی رابط کاربری سایت در آژانس دیجیتال مارکتینگ لیدوما
- نیازسنجی بر اساس برند و کسب و کار شما
- طراحی وایرفریم
- اجرای UI
- تست UX
- تحویل و پشتیبانی
طراحی رابط کاربری با ابزارهای حرفهای و ترندهای UI UX در سال 2025
در دنیای پویا و تکنولوژی امروز، موفقیت در طراحی رابط کاربری سایت به ابزارهایی وابسته است که نهتنها قدرت خلق، بلکه دقت و سرعت در اجرا را نیز فراهم میسازند. سال 2025 با تحولاتی چشمگیر در حوزه خدمات طراحی UI UX همراه است و ابزار هایی که طراحان امروزی میکنند، دیگه صرفا برای طراحی نیستند، بلکه برای همکاری تیمی، تست تجربه کاربری و پیاده سازی سریع طراحیها نیز نقش کلیدی دارند.
در ادامه نگاهی میندازیم به مهم ترین ابزار های طراحی و ترندهای غالب سال 2025:
Figma: سلطان طراحی رابط کاربری در سال 2025
فیگما (Figma) در صدر ابزارهای طراحی رابط کاربری باقی مانده است. ویژگیهایی که فیگما را در سال 2025 به انتخاب اول طراحان تبدیل کرده است:
- همکاری همزمان چند نفر روی یک فایل طراحی
- امکان ساخت کامپوننتهای قابل استفاده مجدد
- افزونههای هوشی مصنوعی برای تولید خودکار وایرفریم و طراحی اولیه
- اتصال مستقیم به سیستمهای طراحی و توسعه برای تحول سریع تر
در آژانس دیجیتال مارکتینگ لیدوما، تمام فرآیند خدمات طراحی UI UX با فیگما با بهرین طراحان و برنامه نویسان در سریع ترین زمان اجرا میشود.
Adobe XD و جایگاه آن در طراحی رابط کاربری
ادوبی ایکس دی (Adobe XD) با اینکه در رقابت با فیگما قرار دارد، هنوز هم برای بسیاری ار پروژههای سازمانی کاربردی است. نسخههای جدید آن در 2025 با امکاناتی مثل:
- انیمیشنهای پیچیده در پروتوتایپ
- طراحی صدامحور (Voice UI)
- اتصال مستقیم به Adobe Creative Cloud
به گذینهای قابل اعتماد در پروژههای گسترده تبدیل شده است.

Trendy UI UX: ترندهایی که چهره رابطها را تغییر میدهند
طراحی رابط کاربری در 2025 تنها دربارهی زیبایی نیست، بلکه دربارهی تعامل هوشمند، ساده سازی تجربه و شخصی سازی پویاست. ترندهای مهم سال عبارتاند از:
Neumorphism پیشرفته: طراحی الهام گرفته از نور و سایه واقعی برای خلق تجربهای ملموس
Micro Interactions هوشمند: انیمیشنهای ریز که به راهنمای رفتار کاربر هستند
Dark Mode Everywhere: استفاده همهجانبه از طراحی تیره با کنتراست بالا
Ai-Driven UI Personalization: رابطهایی که با توجه به رفتار کاربر تغییر میکنند
3D UI Elements: استفاده از المانهای سه بعدی برای جذابیت بصری بیشتر
اگه نیاز به مشاوره داری، تیم ما همیشه کنارت هست!
سوالات متداول
1. تفاوت بین UI و UX چیست؟
UI (رابط کاربری) به ظاهر و حس بصری یک محصول مربوط میشود، مثل طراحی دکمهها، رنگها و تایپوگرافی.
UX (تجربه کاربری) بر نحوه تعامل کاربر با محصول تمرکز دارد؛ هدف آن ساده و لذتبخش کردن مسیر کاربر است.
2. Figma بهتر است یا Adobe XD؟
هر دو ابزار قدرتمند هستند، اما Figma بهخاطر قابلیت همکاری آنلاین و real-time بین اعضای تیم محبوبتر است. Adobe XD در زمینه ادغام با دیگر محصولات Adobe مزیت دارد.
3.چه ابزارهایی برای طراحی UI/UX استفاده میشوند؟
Figma
Adobe XD
Sketch (مخصوص macOS)
InVision
Zeplin (برای handoff بین طراح و توسعهدهنده)
4.آیا Figma و Adobe XD فقط برای طراحی هستند؟
خیر، این ابزارها قابلیتهای نمونهسازی (Prototyping) و اشتراکگذاری نیز دارند. میتوان با آنها تعاملات بین صفحات را طراحی و تجربه نهایی کاربر را شبیهسازی کرد.

















سلام، اگه ما فقط طراحی UI بخوایم در فیگما، شما انجام میدید؟
سلام و وقت بخیر – بله، ما خدمات طراحی UI اختصاصی در فیگما رو بهصورت کامل ارائه میدیم. فقط کافیه نیاز و سلیقهتونو بگید، ما بر اساسش یه طراحی دقیق، حرفهای و قابل اجرا آماده میکنیم.
یه سوال، امکانش هست طرحی که ما در فتوشاپ زدیم رو بهتون بدیم و شما اون طرح رو در فیگما پیاده سازی کنید؟
بله، این امکان کاملاً وجود داره. ما میتونیم طرح فتوشاپی شما رو با دقت بالا در فیگما بازسازی کنیم، تا هم قابل ویرایشتر باشه و هم بشه راحتتر اونو به سایت یا اپ تبدیل کرد.
امکانش هست یک طرحی که در فیگما هست رو در وردپرس پیاده سازی کنیم؟ یا شدنی نیست؟
کاملاً شدنیه! ما بارها این کار رو انجام دادیم. طرح فیگما مثل نقشهی ساخت یک سایت هست و ما اون رو با دقت در وردپرس (معمولاً با المنتور یا ابزارهای مشابه) پیادهسازی میکنیم. فقط باید طراحی استاندارد باشه تا همه چیز درست و بینقص اجرا بشه.
امکانش هست آموزش استفاده رایگان از فیگما رو هم قرار بدید؟
حتماً، خیلی از مخاطبهامون درخواست آموزش Figma رو داشتن. بهزودی یک آموزش رایگان و کاربردی برای شروع کار با فیگما در پیج قرار میدیم. اگر سوال یا بخش خاصی مد نظرتونه، حتماً کامنت کنید تا توی آموزش پوشش بدیم.
من همیشه برام سوال بوده که آیا همون طرح هایی رو که در فیگما میزنیم میشه در وردپرس با المنتور هم پیاده کرد؟
بله، در اکثر مواقع میشه! اگر طرح فیگما اصولی و با در نظر گرفتن قابلیت پیادهسازی طراحی شده باشه، کاملاً امکانش هست که با المنتور در وردپرس اجرا بشه. البته بعضی از جزئیات پیچیدهتر ممکنه نیاز به کدنویسی سفارشی داشته باشه، ولی بهطور کلی تطبیق دادن طراحی فیگما با المنتور کاملاً شدنیه.