خدمات افزایش سرعت سایت
ارائه خدمات کاهش زمان لود با متخصصین حرفه ای در لیدوما
ارائه خدمات افزایش سرعت سایت با استفاده از بهینه سازی سایت در دنیای آنلاین امروز یکی از پله هایی است که سایت شما را موفقیت نزدیک می کند. آژانس دیجیتال مارکتینگ لیدوما با داشتن متخصصین حرفه ای سئو در تیم خود و با توجه به نمونه کار های موفقی که در کارنامه خود دارد توانسته نهایت اعتماد و رضایت مشتریان را به خود جلب کند.
برای همین به شما پیشنهاد می کنیم تا از خدمات افزایش سرعت سایت لیدوما استفاده کنید. برای دریافت خدمات و یا مشاوره می توانید با ما در ارتباط باشید.

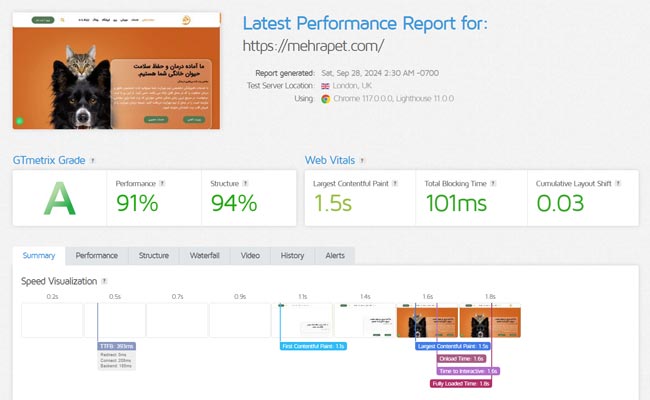
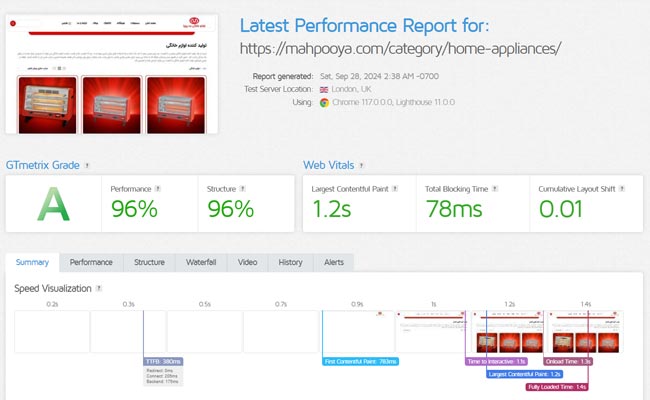
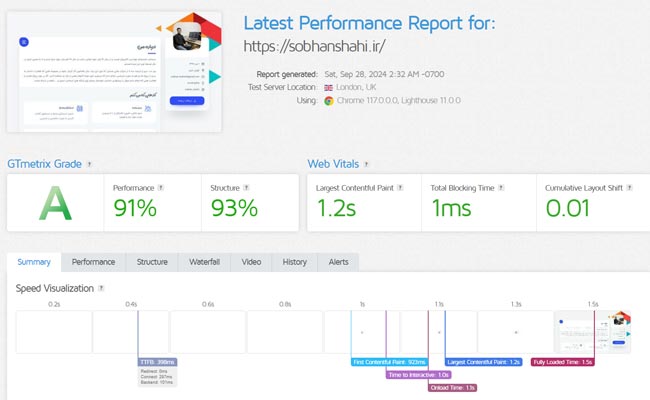
نمونه های افزایش سرعت سایت
ما در لیدوما خدمات افزایش سرعت سایت را برای سایت های اختصاصی و سایت های وردپرسی مختلفی انجام داده ایم که برخی از آنها در ادامه ارائه شده اند.



درخواست مشاوره رایگان
با ما در ارتباط باشید 😃
اهمیت سرعت بالا در یک سایت
قطعا شما هم وقتی در اینترنت مطلبی سرچ می کنید و روی سایت مورد نظرتان کلیک می کنید اگر لود شدن آن سایت زمان زیادی طول بکشد، از آن صفحه بیرون و به سراغ سایت بعدی می روید. برای اینکه چنین اتفاقی برای کاربران سایت شما نیفتد، باید روی افزایش سرعت سایتتان تمرکز کنید.
سرعت سایت اصلی ترین عامل افزایش تجربه کاربری در سئو می باشد که می تواند بازدیدکنندگان سایت شما را یا از بین ببرد یا آن ها را افزایش دهد. در عین حال سرعت سایت بهتر می تواند در سئو بهتر سایت شما تاثیر داشته باشد تا رتبه های بهتری را دریافت کنید.
باید این موضوع را نیز در نظر داشته باشید که در بسیاری از موارد، ممکن است به دلیل قابلیت های مختلف مرورگر ها، فکر کنید که سایت شما سرعت خوبی دارد، در صورتی که به دلایل مختلف، ممکن است سایت در مرورگر شما کش شده باشد و سرعت متفاوتی نسبت به کاربران مشاهده کنید. توصیه می شود تا با ما در ارتباط باشید تا بررسی و آنالیز سایت شما را به صورت تخصصی با ابزارهای مناسب بررسی کنیم.


چرا باید سرعت سایت خود را بهبود دهیم؟
سرعت بالاتر سایت به معنی بازدید بیشتر و افزایش رضایت کاربران است. افزایش سرعت سایت تاثیر مستقیمی بر روی افزایش تجربه کاربری دارد یعنی اینکه هرچه سرعت سایت بیشتر باشد کاربران بیشتری به سایت شما مراجعه می کنند و بازدید شما را بالاتر می برند. سرعت بالای سایت یکی از مهم ترین فاکتور های گوگل است که طبق آن می تواند رتبه سایت شما را در نتایج افزایش دهد.
در عین حال ممکن است که کاربران شما از محیط های مختلف مانند شبکه های اجتماعی وارد سایت شما بشوند و در صورتی که سایت شما سرعت مناسبی نداشته باشد، احتمالا از سایت شما خارح شوند و این نوع از کاربران را از دست بدهید.
افزایش سرعت سایت وردپرس

افزایش رتبه سایت
شما با بالا بردن سرعت سایت خود به یکی از مهم ترین معیار های گوگل عمل کرده اید که در افزایش رتبه شما تاثیر بسزایی خواهد داشت.

تجربه کاربری بهتر
در صورتی که سایت شما سرعت بالایی داشته باشد، تجربه کاربری خوبی را برای کاربران به وجود می آورد و تجربه کاربری بهتر هم مشتری ها را افزایش می دهد.

افزایش نرخ فروش
هر ثانیه تاخیر در لود شدن سایت شما می تواند نرخ فروش را به شدت کاهش دهد.

کاهش بانس ریت
اگر یک سایت با سرعت لود بالا داشته باشید، احتمالا بسیاری از کاربران، بعد از ورود به سایت، قبل از اینکه محتوای سایت بارگزاری شود، صفحه را ببندند.
روشهای افزایش سرعت سایت در وردپرس
با استفاده از روش ها و ابزار های افزایش سرعت سایت وردپرس می توانید جایگاه خود را در در گوگل بالا ببرید. در این جا می توانید با روش های کاربردی افزایش سرعت سایت در وردپرس آشنا شوید.
1. استفاده از یک هاستینگ مناسب
انتخاب یک هاستینگ بهینه و پر سرعت می تواند سرعت سایت شما را بسیار افزایش دهد. هاستینگ پرسرعت یکی از اصلی ترین مواردی است که بر روی سرعت سایت های وردپرسی تاثیر می گذارد. البته که برای داشتن یک هاست با کیفیت، هزینه نیاز نیست که هزینه بالایی را پرداخت کنید. قبلا در یک پست کامل، در مورد بهترین هاست ارزان قیمت صحبت کرده بودیم که می توانید در بلاگ لیدوما این مطلب را مشاهده کنید.
1. استفاده از یک هاستینگ مناسب
انتخاب یک هاستینگ بهینه و پر سرعت می تواند سرعت سایت شما را بسیار افزایش دهد. هاستینگ پرسرعت یکی از اصلی ترین مواردی است که بر روی سرعت سایت های وردپرسی تاثیر می گذارد. البته که برای داشتن یک هاست با کیفیت، هزینه نیاز نیست که هزینه بالایی را پرداخت کنید. قبلا در یک پست کامل، در مورد بهترین هاست ارزان قیمت صحبت کرده بودیم که می توانید در بلاگ لیدوما این مطلب را مشاهده کنید.
2. بهینه سازی تصاویر
| موضوع | شرح |
|---|---|
| بهینهسازی تصاویر | بهینهسازی تصاویر به کاهش حجم فایلهای تصویری و افزایش سرعت بارگذاری صفحات وب اشاره دارد. |
| تأثیر بر سرعت بارگذاری | تصاویر بهینهشده زمان بارگذاری را کاهش میدهند و در نتیجه سرعت کلی سایت را بهبود میبخشند. |
| فرمتهای تصویری بهینه |
|
| ابزارهای بهینهسازی |
|
| تکنیکهای بهینهسازی |
|
| نکات مهم | اطمینان از کیفیت تصاویر بعد از بهینهسازی و تست تأثیر بهینهسازی بر سرعت سایت. |
| مزایای بهینهسازی تصاویر | افزایش سرعت بارگذاری صفحات، کاهش مصرف پهنای باند و بهبود تجربه کاربری و سئو. |
3. فعال سازی کش (Caching)
- WP Rocket
- WP Super Cache
- W3 Total Cache
| موضوع | شرح |
|---|---|
| کش (Caching) | کش به ذخیرهسازی موقت دادهها و فایلها به منظور کاهش زمان بارگذاری و بهبود عملکرد سایت اشاره دارد. |
| تأثیر بر سرعت بارگذاری | با فعالسازی کش، محتوای ثابت بهجای بارگذاری مجدد از سرور، مستقیماً از حافظه کش ارائه میشود، که سرعت بارگذاری را افزایش میدهد. |
| انواع کش |
|
| روشهای فعالسازی کش |
|
| مزایای استفاده از کش |
|
| چالشها و نکات |
– نیاز به بررسی و بهروزرسانی کش در صورت تغییر محتوا – ممکن است باعث نمایش محتوای قدیمی شود |
| تست و بهینهسازی | استفاده از ابزارهایی مانند Google PageSpeed Insights برای بررسی تأثیر کش بر سرعت سایت و بهینهسازی آن. |
5. بروزرسانی های ضروری
در سایت های وردپرسی مواردی وجود دارند که بروزرسانی کردن آن ها تاثیر بسزایی در افزایش سرعت سایت دارد. تم ها، قالب و افزونه ها تمام این موارد باید تک تک و با دقت به روز شوند تا به بهینه سازی سایت شما کمک کنند.
برای بروز رسانی تم ها، قالب و افزونه ها حتما به یاد داشته باشید که از قبل بکاپ تهیه کنید تا ورژن بروز شده ی این موارد در عین افزایش سرعت سایت مشکلی هم برای خود سایت به وجود نیاورند.
6.فشردهسازی فایلهای CSS، HTML و JavaScript
با فشرده سازی فایل های CSS، HTML و JavaScript میتوانید تا حد بسیار زیادی سرعت بارگذاری صفحات وب خود را افزایش دهید. استفاده از این روش بهینه یکی از موثر ترین روش افزایش و بهینه سازی سایت می باشد.
| موضوع | شرح |
|---|---|
| فشردهسازی فایلها | فشردهسازی فایلهای CSS، HTML و JavaScript به شما این امکان را میدهد که حجم فایلها را کاهش دهید و سرعت بارگذاری صفحات وب را افزایش دهید. |
| مزایای فشردهسازی |
|
| روشهای فشردهسازی |
|
| تاثیر بر سئو | فشردهسازی فایلها میتواند به بهینه سازی سئو سایت کمک کند زیرا سرعت بارگذاری سایت یکی از عوامل مهم رتبهبندی در موتورهای جستجو است. |
| نکات برای فشردهسازی | – اطمینان از عدم ایجاد مشکلات در عملکرد سایت – تست سایت بعد از فشردهسازی برای اطمینان از عدم بروز خطا |
7. غیر فعال کردن افزونه های غیر ضروری
| موضوع | شرح |
|---|---|
| مشکل افزونههای غیر ضروری | هرچه افزونههای غیر ضروری بیشتری روی وردپرس فعال باشد، تعداد درخواستهای بیشتری به سرور ارسال میشود که باعث کند شدن سرعت سایت میشود. |
| راهحل | غیر فعال کردن افزونههای غیر ضروری که به آنها نیاز ندارید. |
| مزایای غیر فعال کردن افزونهها |
|
| عوامل کاهش سرعت |
|
| نکات برای مدیریت افزونهها |
|
| تاثیر بر SEO | غیر فعال کردن افزونههای غیر ضروری میتواند به بهبود سرعت سایت و در نتیجه بهبود رتبه سایت در موتورهای جستجو کمک کند. |
| نحوه ارزیابی افزونهها | بررسی امتیازات و نظرات افزونهها، همچنین تست عملکرد سایت با و بدون افزونهها. |
8. استفاده از قالب های سبک
| عنوان | توضیحات |
|---|---|
| مشکل قالبهای سنگین | بسیاری از قالبهای وردپرس حجم سنگینی دارند که باعث افزایش زمان بارگذاری، کاهش سرعت سایت و فشار بر سرور میشوند. |
| راهحل | استفاده از قالبهای سبک یا قالبهایی که قابلیت بهینهسازی دارند. |
| مزایای استفاده از قالبهای سبک |
|
| عناصر غیر ضروری قالبهای سنگین | قالبهای سنگین معمولاً دارای انیمیشنها، افزونههای داخلی زیاد، اسکریپتهای جاوا اسکریپت و CSS اضافی هستند که به بارگذاری و عملکرد سایت آسیب میزنند. |
| ویژگیهای قالبهای سبک |
|
| بهینهسازی قالبهای موجود | برخی قالبها دارای تنظیمات داخلی برای بهینهسازی هستند، مانند بارگذاری تنبل، فشردهسازی فایلها، و ادغام منابع CSS و جاوااسکریپت. |
| پلاگینهای مکمل بهینهسازی | استفاده از افزونههایی مانند WP Rocket یا Autoptimize برای بهینهسازی قالبهای وردپرس. |
| تاثیر بر SEO | قالبهای سبک میتوانند با بهبود سرعت بارگذاری و کاهش زمان پاسخگویی سرور، به افزایش رتبه سایت در نتایج جستجوی گوگل کمک کنند. |
| نحوه انتخاب قالب مناسب | انتخاب قالبهایی که با توجه به نیازهای سایت شما بهینهشدهاند و از افزونههای اضافی و غیرضروری استفاده نمیکنند، همچنین بهینهسازی برای موبایل و ریسپانسیو بودن. |
9.استفاده از Lazyload
اگر تعداد عکس های داخل سایت شما زیاد است از ابزار Lazyload یا بارگزاری تنبل استفاده کنید. بارگذاری تنبل می تواند عناصر غیر ضروری مثل عکس ها و ویدئو ها را در داخل صفحه شناسایی و سپس تا مرحله اول لود بارگذاری نکند. زمانی که کاربر به آن بخش های غیرضروری اسکرول می کند عکس ها و ویدئوها به صورت دینامیک بارگذاری کند.
جدول که شامل اطلاعات کلیدی درباره این روش و عملکرد آن می شود.
| عنوان | توضیحات |
|---|---|
| روش بارگذاری | Lazyload (بارگذاری تنبل) |
| کاربرد Lazyload | استفاده برای بهبود سرعت بارگذاری صفحات وب که شامل تعداد زیادی تصاویر یا ویدئو است. |
| نحوه عملکرد | شناسایی عناصر غیرضروری (مانند تصاویر و ویدئوها) و عدم بارگذاری آنها تا زمانی که کاربر به آن بخشها اسکرول کند. |
| مزایای استفاده از Lazyload |
– کاهش زمان بارگذاری اولیه صفحه – بهبود عملکرد سایت – کاهش مصرف پهنای باند – افزایش تجربه کاربری |
| زمان بارگذاری عناصر | زمانی که کاربر به بخشهای خاص اسکرول میکند، تصاویر و ویدئوها به صورت دینامیک و تدریجی بارگذاری میشوند. |
| عناصر قابل بارگذاری تنبل | تصاویر، ویدئوها، iFrames، و هرگونه محتوای سنگین که بارگذاری آن به تعویق انداخته میشود تا در هنگام نیاز به صورت آنی لود شود. |
| چالشهای Lazyload |
– ممکن است در برخی مرورگرهای قدیمی یا دستگاهها به درستی کار نکند – نیاز به بهینهسازی دقیق برای جلوگیری از تاخیر در بارگذاری محتواهای مهم |
| ابزارها و پلاگینهای Lazyload |
– پلاگینهای وردپرس مانند Lazy Load by WP Rocket – استفاده از کدهای JavaScript برای پیادهسازی دستی Lazyload |
| تاثیر بر SEO | استفاده از Lazyload میتواند به بهبود سئو کمک کند، زیرا سرعت بارگذاری سایت را افزایش میدهد که یکی از عوامل رتبهبندی در موتورهای جستجو است. |
| نحوه بررسی عملکرد Lazyload | با استفاده از ابزارهایی مانند Google PageSpeed Insights و بررسی عملکرد سایت در بارگذاری تدریجی تصاویر و ویدئوها در زمان اسکرول کاربر. |
10. فشرده سازی فایل ها با GZIP
| عنوان | توضیحات |
|---|---|
| روش فشردهسازی | GZIP |
| فایلهای قابل فشردهسازی | CSS، HTML، JavaScript |
| درصد کاهش حجم | حدود 70-80٪ |
| مزایای فشردهسازی GZIP |
– کاهش حجم فایلها – کاهش زمان بارگذاری صفحات – بهبود تجربه کاربری – کاهش مصرف پهنای باند |
| ابزار بررسی فشردهسازی | Google PageSpeed Insights |
| روش تست فشردهسازی | پس از اعمال فشردهسازی GZIP، میتوانید از ابزارهایی مانند Google PageSpeed Insights برای بررسی و اطمینان از فعال بودن و عملکرد صحیح فشردهسازی استفاده کنید. |
| پیکربندی فشردهسازی در وبسرورها |
– Apache: استفاده از ماژول mod_deflate و افزودن دستورات مربوط به فشردهسازی در فایل .htaccess– Nginx: فعالسازی GZIP از طریق تنظیمات پیکربندی سرور با دستورات gzip on و gzip_types
|
| چالشهای فشردهسازی GZIP |
– پشتیبانی ناقص در برخی مرورگرهای قدیمی – نیاز به پیکربندی صحیح در سرور |
| نتیجه نهایی | فشرده سازی فایلها با GZIP میتواند به طور قابل توجهی زمان بارگذاری صفحات وب را کاهش داده و سرعت سایت را بهبود بخشد. بررسی و اطمینان از فعال بودن فشرده سازی از طریق ابزارهایی مانند Google PageSpeed ضروری است. |
معرفی کاربردی ترین افزونه های وردپرسی برای افزایش سرعت سایت
یکی از روش های مرسوم بالا بردن سرعت سایت های وردپرسی استفاده از پلاگین های وردپرسی می باشد. در ادامه به معرفی برخی از آنها می پردازیم.
افزونه wp rocket
این افزونه یکی از محبوب ترین افزونه های بهینه سازی و افزایش سایت وردپرسی به شمار می رود.
ویژگی های افزونه wp rocket
- کشینگ پیشرفته و دقیق
- کاهش بار سرور
- فشرده سازی فایل های CSS، JavaScript
- بهینه سازی دیتابیس
- سازگاری با افزونه ووکامرس
- قابلیت بارگذاری تنبل
- افزایش سرعت بارگذاری محتوا
- سازگاری با CDN
- GZIP خودکار
“نصب چند افزونه سرعت، باعث بهینه سازی بیشتر نمی شود و تداخل بین افزونه ها را در سایت ایجاد می کند.“


افزونه Pagespeed Ninja
این پلاگین میتواند در افزایش سرعت لود سایت با توجه به بهینه سازی های کد ها و فایل ها به شما کمک کند. با استفاده از این افزونه می توانید سرعت سایت خود را در ابزارهای سنجشی مثل Google PageSpeed بررسی کنید.
ویژگی های افزونه wp rocket:
- سازگاری با CDN
- بروزرسانی خودکار
- فشرده سازی فایل های CSS، JavaScript
- بهبود تجربه کاربری
- افزایش سرعت بارگذاری صفحات در موبایل
- فشرده سازی GZIP
” نصب افزونه های بیش از حدی که مورد نیاز نباشند ممکن است به جای افزایش سرعت سایت باعث کاهش سرعت سایت شود و به سایتتان آسیب وارد کند. “
افزونه Litespeed Cache
افزونه لایت اسپید یکی از قدرتمندترین افزونه های افزایش سرعت سایت می باشد که بهینه سازی خود را در سطح سرور انجام می دهد که باعث افزایش بهینه سازی فایل و افزایش تجربه رابط کاربری است.
- فشرده سازی فایل های CSS، JavaScript
- سازگاری با CDN
- برقراری امنیت در رابطه با حملات DDoS
- بهبود تجربه کاربری
- قابلیت بارگذاری تنبل
- گزارش دهی دقیق
- تنظیمات پیشرفته و قدرتمند

قیمت و تعرفه افزایش سرعت سایت
به وبسایت هایی که امکان فروش محصولات فیزیکی و دیجیتال را دارند، وبسایت های فروشگاهی گفته میشود. شرکت توسعه کسب و کار لیدوما طراحی سایت فروشگاهی در کرج را مطابق با نیاز های یک فروشنده انجام میدهد.
امروزه امکانات سایت های فروشگاهی در حال پیشرفت است و توسعه دهندگان وب به دنبال پوشش نیاز های کاربران میباشند.
در زمان ارائه خدمات بهینه سازی سرعت سایت، فعالیت های مختلفی انجام می شود و در صورتی که دسترسی سایت، دسترسی هاست و تمام اطلاعات مورد نیاز برای کارشناسان ارسال شود، در مدت 24 ساعت کاری، فعالیت های بهینه سازی انجام میگیرد.
بهینه سازی سرعت سایت برای انواع سایت های وردپرسی با قالب های مختلف انجام می شود و در صورتی که سایت های اختصاصی توسعه داده شده با php داشته باشید باشید نیز فعالیت های بهینه سازی توسط توسعه دهندگاه لیدوما انجام میگیرد.
با توجه به اینکه سرعت سایت به صورت مستقیم بر روی افزایش یا کاهش مشتری ها تاثیر دارد، هر نوع وب سایتی که از انواع شبکه ها ورودی دارد، باید افزایش سرعت سایت را انجام دهد تا کاربران بعد از وارد شدن به سایت خارج نشوند.









